Loe meie uut kodulehe tegemise juhendit nüüd siit: …
Lisaks, järgnev juhend on loodud peamiselt “Kodulehe tegemise koolitus” osalejatele. St, et õppijad on saanud nii teoreetilise kui ka praktilised baasteadmised koolituselt. Sellegi tõttu võib igaüks järgnevat juhendit uurida või lugeda. Ehk leiad midagi uut ja kasulikku 😉
.
.
.
.
HEA TEADA: 2021 aastal käib veebilehe tegemine “lohista ja lase lahti” meetodil (eng. k. drag and drop). Selle tõttu ei ole vaja otseselt mõista koodi kirjutamist!
HOIA MEELES: See juhend on abistavaks materjaliks kodulehe koolitusel osalejatele ning on mõeldud kasutamiseks koos koolitusel omandatud infoga.
HEA TEADA: käesolev kodulehe tegemise õpetus sobib suurepäraselt igale, veebilehte alustavale, õppijale. Kindlasti nõuab järgnev keskendumist ja uute keskkondadega harjumist. Seevastu kõik, mida edastatakse, on juba eelnevalt spetsialistide ja arendajate poolt võimalikult mugavaks ja lihtsaks tehtud. Eelduseks on kindlasti varasem kogemus ja õppematerjali kasutamine (nt. Idee Turg veebilehe koolitustelt). Jõudu tööle!
Samm 1
Kõik eelnev saab alguse majutusteenuse pakkuja valikust, kes pakub Sulle majutust ja domeeni. Kõige eelneva puhul teed valiku Sina ise. Sina valid majutusteenuse pakkuja, sobiliku majutuse(-tüübi) ja korrektse domeeni.
Eestis populaarseimad valikud on Veebimajutus (veebimajutus.ee) ja Zone (zone.ee). Eksisteerib ka teisi pakkujaid, kuid oluline on meeles pidada, et jälgiksid majutajate puhul mõningaid kriteeriume:
Lisaks, Veebimajutusega teeb koostööd ka digiloom. Selle tõttu saame pakkuda sooduskoodiga “DIGILOOM” 3 kuud tasuta veebimajutust! Vajutades siia, rakendub sooduskood automaatselt.
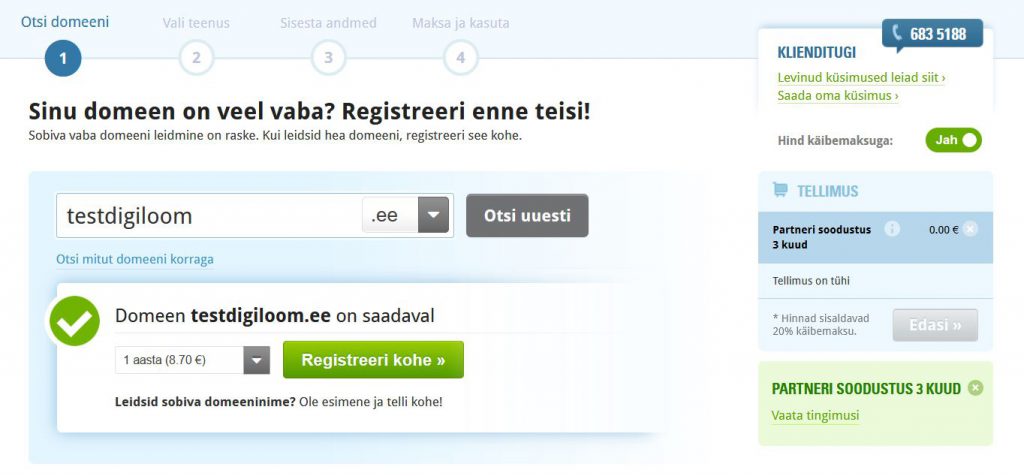
Kui eelnev on selge, tuleks välja mõelda üks korralik domeeni nimi ja see registreerida. Näpunäiteid sai/saab koolituselt 🙂

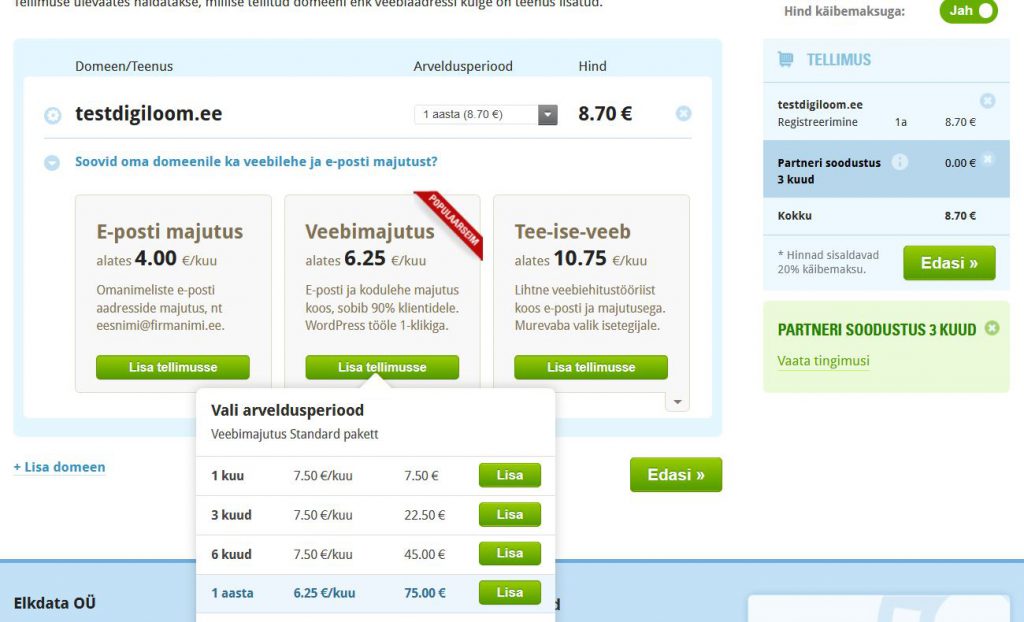
Majutusena on tõenäoliselt kõige mõistlikum valida juurde ka “Veebimajutus” pakett. Sealt omakorda Standard pakett. Seejärel majutusteenuse periood (1 kuu, 3 kuud, 6 kuud või 1 aasta).
PS: Ole tähelepanelik, vahepeal viiakse läbi erinevaid toredaid kampaaniaid, kus on võimalik saada lisasoodustusi!

Edasine on lihtne. Tuleb sisestada andmed enda ja ettevõtte kohta, allkirjastada ja hakata majutusteenust kasutama.
Samm 2
Olles läbi teinud 1. sammu enda uue kodulehe loomise suunas, oleks järgmisena vaja paigaldada Veebimajutusse WordPress. Ilma WordPressi paigaldamiseta peaksime kodulehte looma nii nagu vanasti seda tehti – tuhlama serveris erinevates kaustades, looma mingisuguseid uusi dokumente, kuhu omakorda tuleb käsitsi koodi kirjutada (html, css, js, php). Kõik see on algaja jaoks aastatepikkune töö.
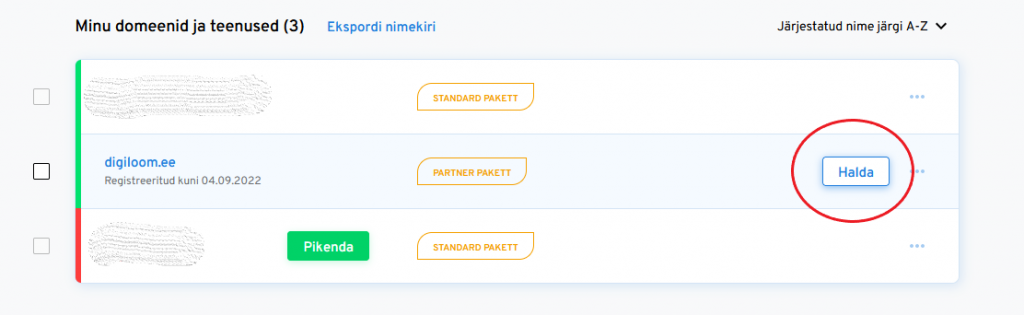
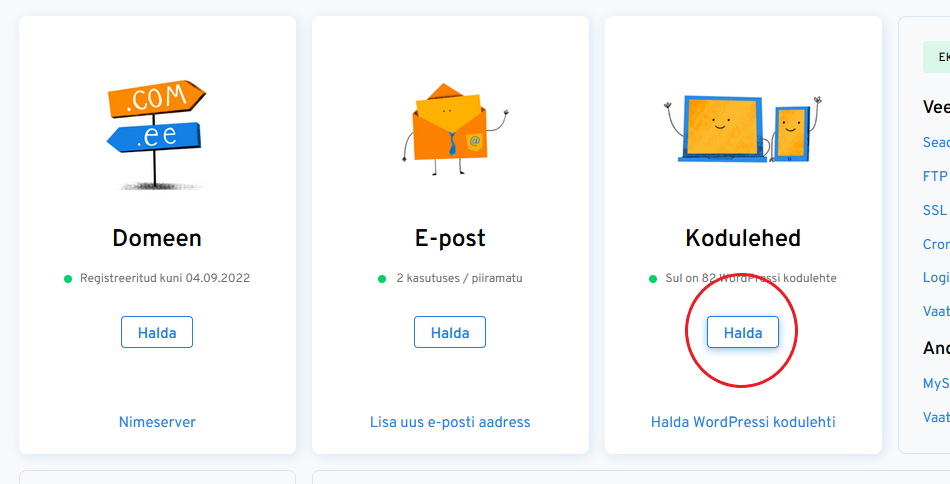
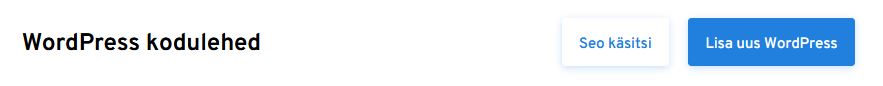
WordPressi paigaldamine Veebimajutus.ee keskkonnas on tehtud võimalikult lihtsaks. Siin sammud:
Neil on loodud ka täitsa eraldi leht selleks: https://admin.veebimajutus.ee).




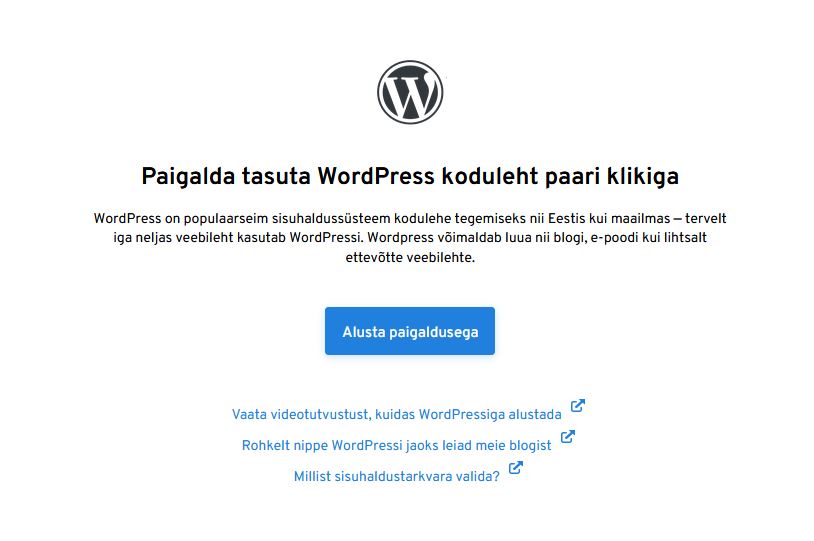
Veel jääb Sul üle vajutada “Alusta paigaldusega” ja seejärel täita viisardi abiga väljad, vastava infoga.
Viimane klikitav nupp on “Paigalda uus koduleht“.
Nüüd võib kuluda ka rohkem kui minut. Seega võid teha minipausi koos kohviga ☕
PS: Sinu WordPressi admin ligipääs on avatav selliselt aadressilt:
sinudomeen.ee/wp-admin või sinudomeen.ee/admin
Samm 3
Eeltöödena kokkuvõttes mõeldakse strateegilisele veebilehele. See on tegevus, mida paljud ei soovi või lihtsalt ei viitsi läbi teha. Tegelikult annab see samm Sulle endale palju selgust ja kasutoovaid mõtteid, kuidas veebileht reaalselt oma parimal viisil Sulle kasu saab tuua.
Siia alla kuulub: analüüs(imine), strateegia (loomine) ja seejärel (kõige eelneva) rakendamine.
Siin mõned punktid, mille järgi võib eelnevat teha:
Kõige eelneva juures tuleb võtta endale vastav aeg. See ei ole mõne minutiline protsess, vaid võib võtta aega mitmeid päevi. Mõningal juhul ka nädalaid… 🙂
Samm 4
WordPressi peale, kodulehe ehitamise järgmiseks sammuks on teema paigaldamine. Teemat võib nimetada igatmoodi – mall, kujundusmall, kodulehe põhi, baasalus jne. See on miski, millega pakutakse Sulle kindlat kodulehe ülesehitust koos etteloodud disainiga. Tihtipeale tulevad teemaga kaasa eraldi kujundusmallid (valmisloodud kodulehe kujundused), kuid põhimõte on sama.

Alustavale tegijale heaks komboks on “Astra” teema + “Astra kujundusmallid”. Astra ja mõningate muude teemade kujundusmallid saab kätte läbi eraldi plugina. See tähendab, et teema ise otseselt kujundusmalle ei pakugi.
Teema nimi: Astra
Kujundusmalli plugina nimi: Starter Templates — Elementor, Gutenberg & Beaver Builder Templates
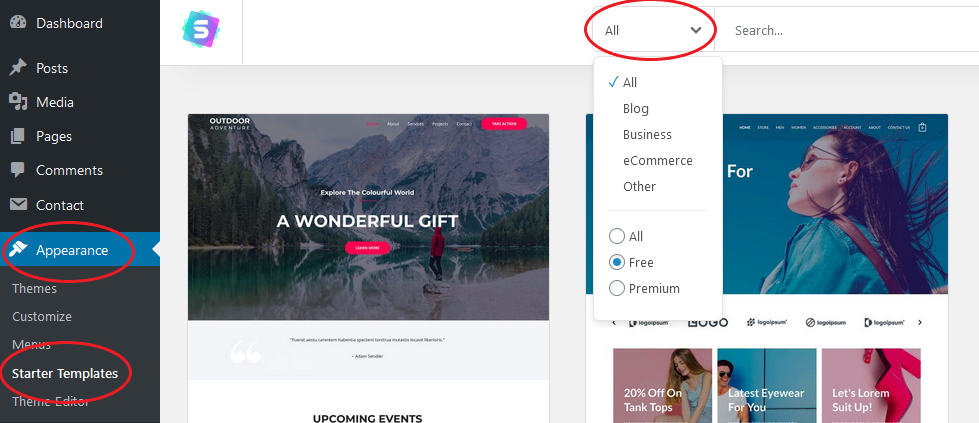
Kujundusmalli kasutamiseks vali esialgu vasakpoolsest menüüst “Välimus/Appearance“, mille alt omakorda on leitav “Starter templates“.
Edasi tuleb uue kodulehe puhul valida ka leheehitustööriist, et kujundusmallide plugin oskaks Sulle soovitada õigeid kujundusi. St kujundusi, mis sobituvad Sinu poolt määratud leheehitustööriistaga. Koolituse raames on meil juba leheehitustööriist valitud 🙂
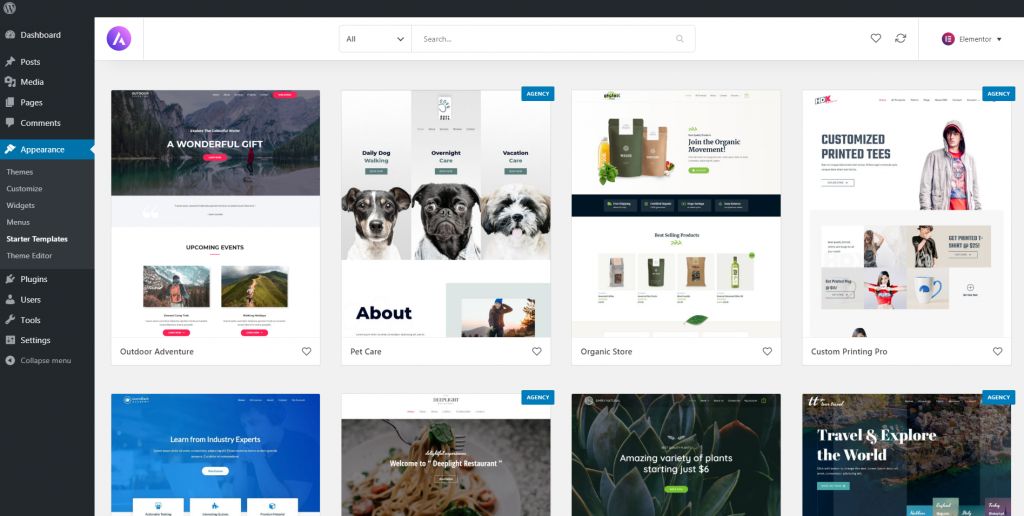
Olles kujundusmallide lehel, jälgi et Sulle pakutakse ainult tasuta kujundusmalle – hetkel ei ole veel mõistlik tasulisi malle jälgida. Selle jaoks tee pisike filtreering.

Meeldiva kujundusmalli otsimisel võid vajutada iga malli peale, et näha selle täpsemat ülesehitust ja disaini.
Kui sobiv kujundusmall leitud, vajutada “Import Complete Site” ja jälgida edasisi juhiseid.
Kui uus kujundusmall on sisse toodud, ära unusta:
Samm 5
Kui teha täpselt eelmise sammu järgi, siis nüüd on kodulehel olemas nii kujundusmall kui ka vajaminevad pluginad. Sellegi poolest võid jooksvalt jälgida järgmisi pluginaid. Koolituse lõpuks peavad paksus kirjas olevad pluginad paigaldatud olema.
Õige plugina valik võib algajale olla veidi keeruline. Eriti kui valikus on 50 000+ pluginat. Õige plugina leidmiseks peab kindlasti teadma, millist funktsionaalsust on kodulehele vaja. Seejärel tuleb vastava otsingusõnaga (inglise keeles) pluginat otsima hakata. Näiteks kontaktivormi puhul tuleks otsida “contact form”. Lisaks on olemas ka kindlad omadused, mille järgi õiget pluginat leida.
Plugina otsimisel jälgi:

Samm 6
Disain ja arendus käivad kodulehe loomisel käsikäes. Ideaalne oleks kui esialgu tegeletakse rohkem arenduse poolega, seejärel käiakse üle disaini pool. Küll aga võib see olla veidi keerukam kui esimene variant.
Arenduses ja disainis on alustaval õppijal või isetegijal mõistlik kasutada Elementorit. See on üks lihtsamaid ja mugavamaid leheehitustööriiste, mis hetkel välja arendatud. Lisaks, on see üsnagi paindlik. Piirideks võib olla ainult pädevus ja fantaasia.
TASUB TEADA: Elementoril on olemas ka tasuline versioon. See on versioon, mida kasutavad tihtipeale paljud agentuurid või vabakutselised. Aga ka pädevamad isetegijad.
Tasuline versioon võimaldab teha veelgi rohkem, veelgi individuaalsemaid lahendusi. Lisatud on juurde mitmeid premium elemente ja funktsionaalsusi.
Rohkem eelnevast siit: https://elementor.com/pro/
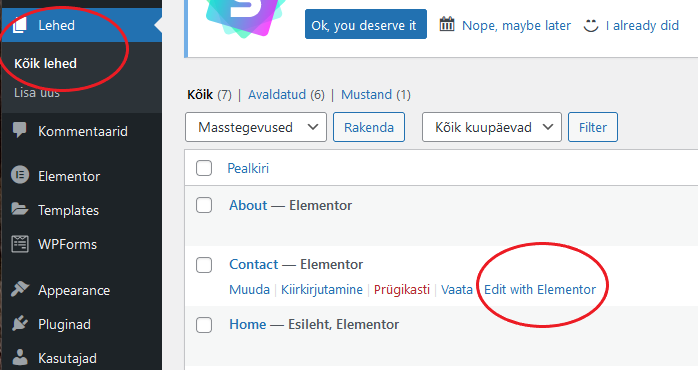
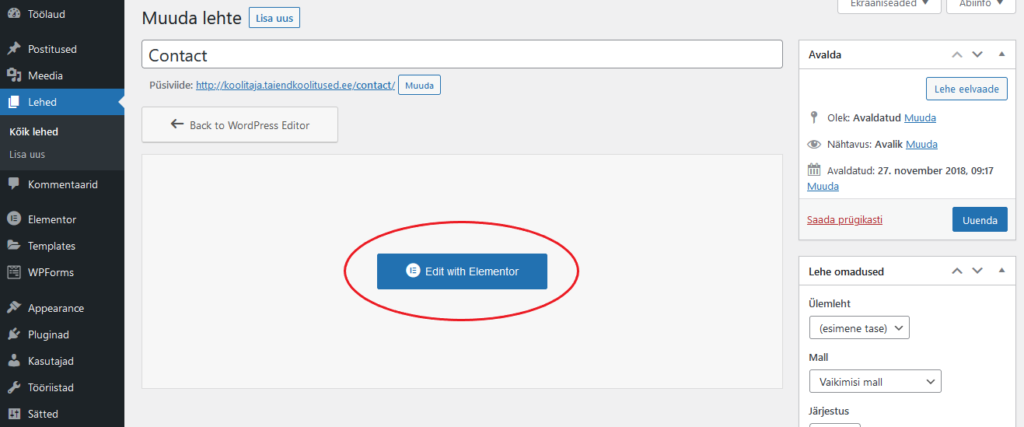
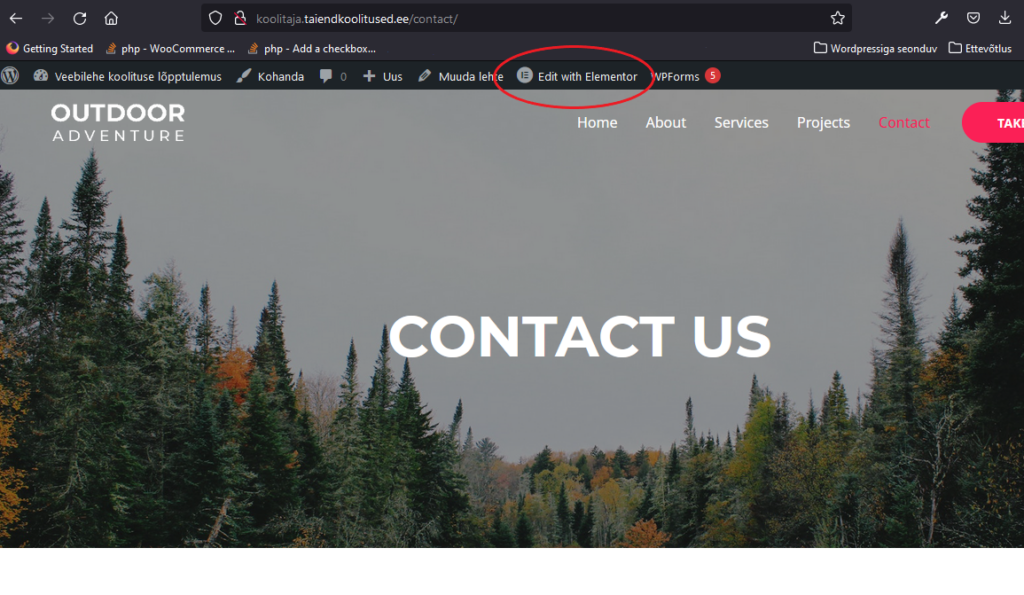
Elementorisse saab siseneda mitut viisi:



Kui Elementor avatud, saad tegeleda nii arendusega kui ka disainiga. Soovituslik on algajal muuta Elementoris:
Täpsemad juhised koolituselt 🙂
Samm 7
Kui kõik vajalik on tehtud ja kõik eelnev sai tehtud alamdomeenil/õpikeskkonnas/arenduskeskkonnas, oleks kuidagi vaja äsja loodud leht õigele domeenile viia. Selle jaoks on mitmeid lahendusi. Mõlemad variandid nõuavad pluginat, kuid ühe variandiga võid hakkama saada ka Sina ise – proovi 😉
Kasuta pluginat “All in one WP Migration” (video siin: https://www.youtube.com/watch?v=BpWxCeUWBOk – find/replace osa kasutama ei pea).
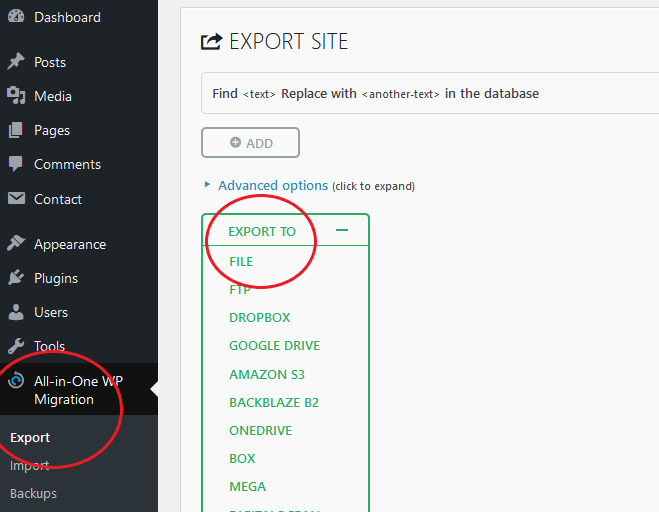
Otsi plugin, paigalda see ja ava plugina “Export” valik. Seejärel vajuta “Export to” ja kliki “File“.

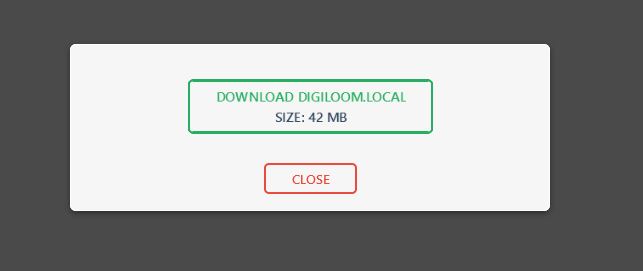
Nüüd alustatakse kogu saidi kokku pakkimist. Peale seda tuleb pakitud fail endale arvutisse alla laadida (vajuta nupule, millel roheline raam ümber). Seejärel küsib tõenäoliselt ka brauser alla laadimiseks luba. See protsess võib arvuti ja brauseri põhjal erineda, kuid ilmselt avaneb hüpikaken, kus tuleb vajutada “ok”.
PS: Kui hüpikaken näitab suuruseks (size) rohkem kui 200MB, tühista kogu protsess. Tasuta versioon kahjuks ei luba suuremat kui 200MB kodulehte uuel lehel lahti pakkida… :/
Keri veidi alla ja loe edasi variant 2 kohta.

Olenevalt suurusest ja interneti kiirusest võib nüüd alla laadimisel kuluda ka rohkem kui minut. Seega võid teha minipausi koos kohviga ☕
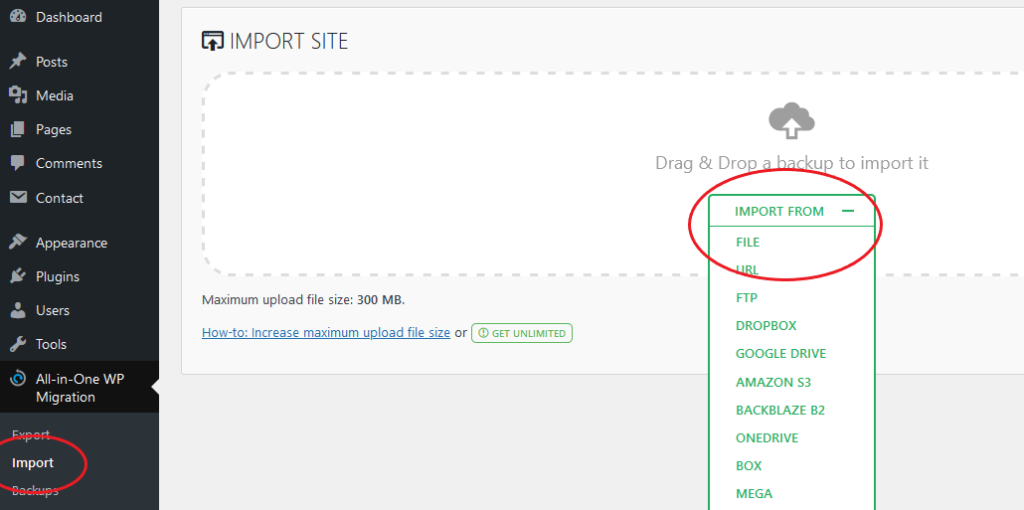
Järgmiseks tuleb alla laetud pakike tõsta üle õigele domeenile. Selleks logi sisse enda õigesse keskkonda (sinu domeenil olev WordPress). Näpunäiteid saad Samm 2 kaudu. Lisa ka sinna keskkonda sama plugin – All in one WP Migration. Kui plugin olemas, siis seekord tuleb kasutada valikut “Import“. Seejärel vajuta “Import from” ja kliki “File“.

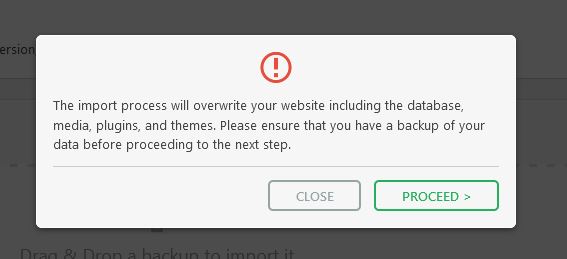
Ette võib ilmuda hüpikaken, mis annab teada, et kogu olemasolev veebileht kirjutatakse üle kõigega, mis on paki sees. Siinpuhul vajutada “Proceed” ehk jätka.

Kui just millegagi rohkem nõustuma ei pea, ilmub Sulle laadimisriba. Selle laadimise käigus tehakse ära kogu üle kirjutamise protsess.
Võta julgelt kuni 15 minutit aega (juhul kui laadimisriba on veel ekraanil) ja joo enda kohvi lõpuni, tee mõned sirutused ja ära kindlasti unusta ka aknast välja vaadata (parim viis, kuidas lasta silmadel puhata).
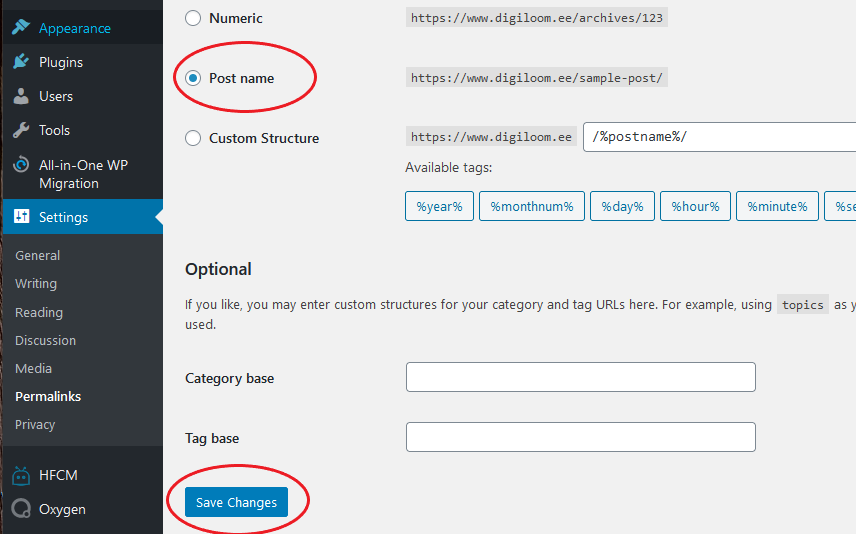
Kui kõik läks hästi, saad vajutada “Finish“. Seejärel logitakse Sind WordPressist välja ning pead uuesti ise sisse logima. Nüüd võiks veel igaks-juhuks salvestada püsiviited/permalinks. Jälgi, et oleks valitud “Postituse nimi” ja vajuta “Salvesta“.

Edukas üle tõstmine on tehtud.
Kui miski siiski ei õnnestunud, võid täpselt samamoodi üle kirjutamise protsessi veelkord läbi teha. Kui laadimisriba jäi 100% peale rohkem kui 15 minutiks, vajuta “Cancel” ning proovi uuesti importimist.
Teine variant hõlmab “Duplicator – WordPress Migration Plugin” (video siin: https://www.youtube.com/watch?v=w3mGN82BUOM) plugina kasutamist. See variant võimaldab üle tõsta suuremat kui 200MB kodulehte ning võib olla ka töökindlam, kuid kohati keerukam (mõned olulised punktid tuleb käsitsi läbi teha).
Seda varianti kasutab pigem koolitaja iseseisvalt. Kui õppija tunneb end pädevana, võib ta plugina enda kodulehele paigaldada ja soovi korral läbi teha ka eksportimise sammud.